 در حال ثبت رای
در حال ثبت رای
آیا تا به حال دقت کردهاید که سایتهایی که از تصاویر و اینفوگرافیکهای جذابتر و باکیفیتتری استفاده میکنند، رتبه بهتری را نیز در نتایج جستجو گوگل بهدست میآورند؟ این اتفاق شانسی نیست؛ چراکه امروزه سئو تصاویر یکی از مهمترین بخشهای بهینه سازی یک وبسایت محسوب میشود.
سئو عکس در دسته سئو داخلی (On-Page) قرار میگیرد و تاثیر بسزایی بر کیفیت عملکرد یک وبسایت دارد. در ادامه این مقاله، جامعترین و کاربردیترین آموزش بهینه سازی تصاویر سایت را ارائه میدهیم تا شما نیز بتوانید با بهرهگیری از فتوشاپ، افزونههای وردپرس یا ابزارهای آنلاین، بهترین تصاویر ممکن را برای وبسایت خود آمادهسازی کنید.
در این مقاله میخوانید...
منظور از بهینه سازی تصاویر چیست؟
منظور از سئو تصاویر، بهینه سازی حجم عکس، تغییر ابعاد آن به مناسبترین حالت ممکن، نگارش عنوان و متن جایگزین مناسب و… است تا عکسها نهتنها برای رباتهای خزنده موتورهای جستجو، بلکه برای بازدیدکنندگان نیز قابل درک و مفید باشند.
تاثیر عکس در سئو؛ اهمیت بهینه سازی تصاویر برای سئو
باتوجه به اینکه امروزه تصاویر بخشهای زیادی از یک سایت را تشکیل میدهند، طبیعی است که بهینه سازی آنها نیز تاثیر قابل توجهی بر سئو سایت داشته باشد.
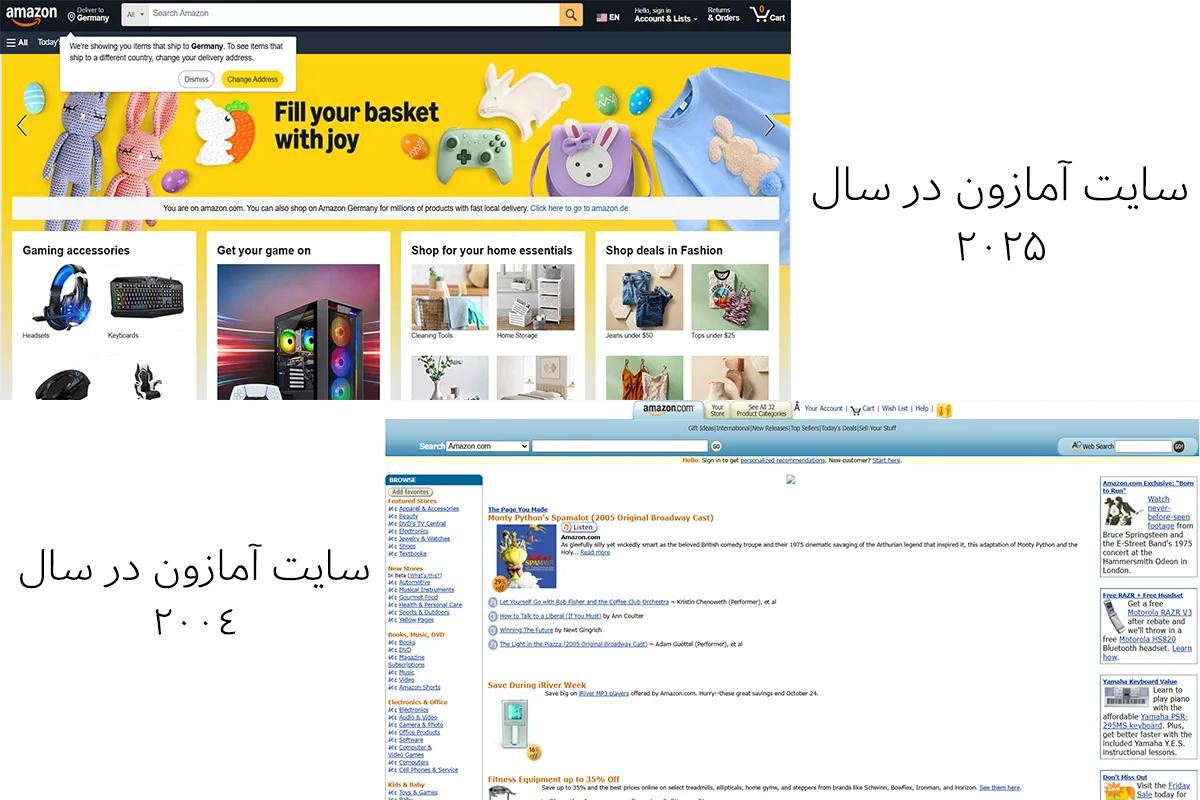
اگر صفحاتی که در سالهای دور ساخته شدهاند را مورد بررسی قرار دهید، متوجه خواهید شد که تصاویر بسیار کمی در آنها استفاده میشدند؛ چراکه محتواهای چندرسانهای فراگیری زیادی نداشتند و سرعت اینترنت نیز به اندازهای نبود که بتوان از تصاویر زیادی در صفحات وب استفاده کرد.
اما امروزه، تصاویر نقش مهمی در تعامل کاربران، ارزش صفحه از نظر موتورهای جستجو، برندسازی کسبوکار و… دارند و بههمینخاطر، سئو تصاویر اهمیت بالایی پیدا کرده است.
امروزه بهینه سازی تصاویر در سئو یکی از مهمترین فاکتورها برای رتبهبندی سایتها محسوب میشود.

اگر بخواهیم نگاهی دقیقتر به این موضوع داشته باشیم، میتوانیم بگوییم که سئو عکس از جنبههای زیر میزان بهینه بودن یک سایت را تحت تاثیر قرار میدهند:
- سرعت صفحات و سئو تکنیکال: هر چقدر که سرعت بارگذاری یک صفحه بیشتر باشد، امتیاز بالاتری را از طرف گوگل دریافت میکند. با توجه به حجم بالای تصاویر نسبت به سایر المانها مانند کدهای html، بهینه سازی و کاهش حجم تصاویر اهمیت بالایی پیدا میکنند.
- انتقال مفاهیم مهم محتوا: با استفاده از تصاویر میتوان کلیدیترین مفاهیم محتوایی که نگارش شده است را به راحتی و با تاثیرگذاری بیشتر به مخاطبان منتقل کرد.
- نمایش در بخش تصاویر نتایج جستجو: حجم قابل توجهی از بازدیدهای سایتها، بهخصوص سایتهایی که در حوزه فروش محصول فعالیت میکنند، به تصاویر آنها اختصاص دارد.
- افزایش تعامل کاربران: امروزه بازدیدکنندگان صفحات وب، محتواهایی که تصاویر و جلوه بصری بهتری دارند را ترجیح داده و تعامل بیشتری نیز با آنها برقرار میکنند.
اصول سئو عکس
سئو تصاویر چندین بخش مختلف دارد که نقص در هر کدام از آنها، ممکن است رسیدن به نتایجی که انتظار میرود را مختل سازد. در ادامه، راهنمای کلی آموزش سئو عکس را مطرح کردهایم.
- از تصاویر مفید (از نظر اطلاعاتی) و یونیک استفاده کنید.
- فرمت تصاویر را به فرمتهای مدرن و کم حجم تغییر دهید.
- تصاویر را در بخشهای مرتبط محتوا استفاده کنید.
- ماکسیموم عرض تصویر را ۱۲۰۰ پیکسل قرار دهید.
- از تصاویر بهجای متن استفاده نکنید!
- برای تصاویر از عنوان و متن جایگزین (Alt Text) مناسب استفاده کنید.
- از عکسهایی استفاده کنید که محتوای آنها واضح و قابل درک باشد.
- برای پر کردن محتوا از تصاویر نامناسب و بیربط استفاده نکنید.
چگونه عکس را سئو کنیم؟ مراحل بهینه سازی تصاویر سایت
برای پیادهسازی اصول سئو تصاویر، از سه روش کلی میتوان استفاده کرد:
- بهینه سازی عکس در فتوشاپ
- بهینه سازی تصاویر در وردپرس با استفاده از افزونهها
- بهینه سازی عکس برای سایت با استفاده از ابزارهای آنلاین
در ادامه این بخش، آموزش سئو عکس با استفاده از فتوشاپ (بهترین روش) را ارائه دادهایم و ابزارهایی که میتوانید برای دو روش دیگر استفاده کنید را نیز معرفی کردهایم.
۱. بهینه سازی عکس در فتوشاپ
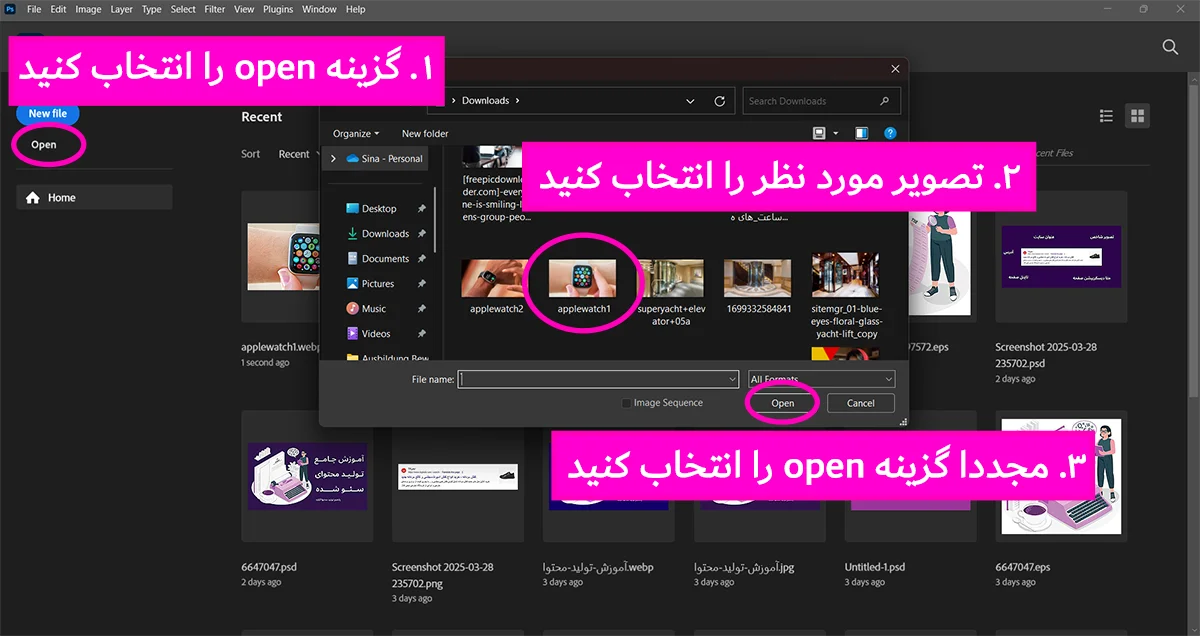
بعد از اینکه عکس مورد نظرتان را انتخاب کردید یا اینکه طراح گرافیک آن را طراحی کرد، اولین قدم برای بهینه سازی تغییر ابعاد آن است. برای این کار بهصورت زیر تصویر مورد نظر را در نرم افزار فتوشاپ باز کنید:

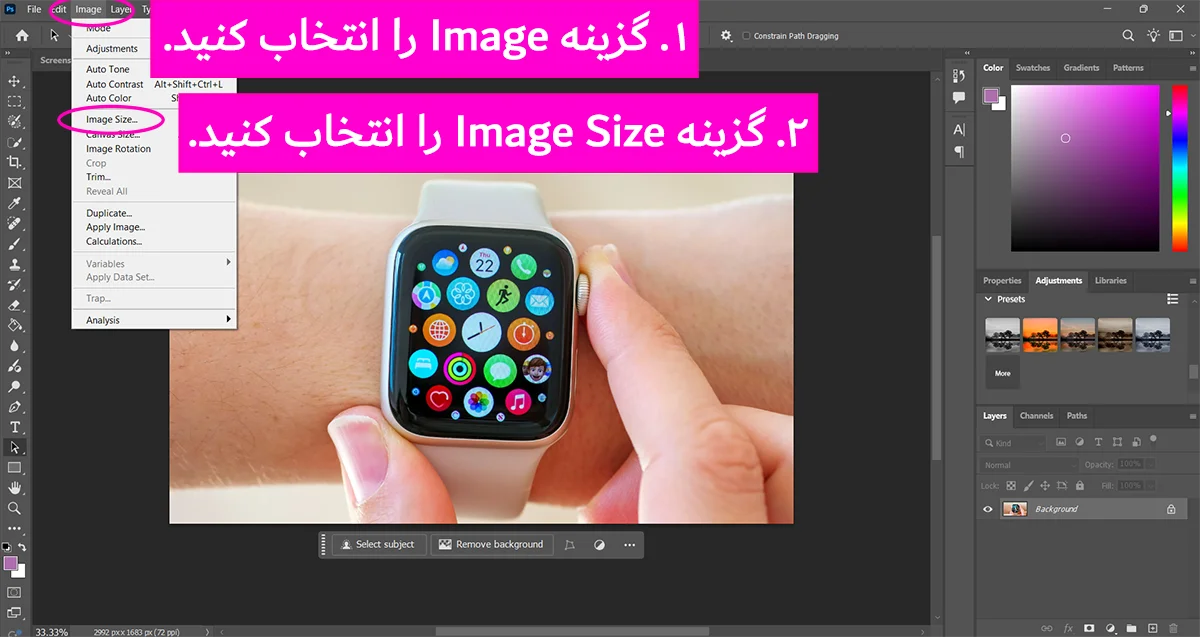
در گام دوم، وارد منو Image شده و Image Size را انتخاب کنید:

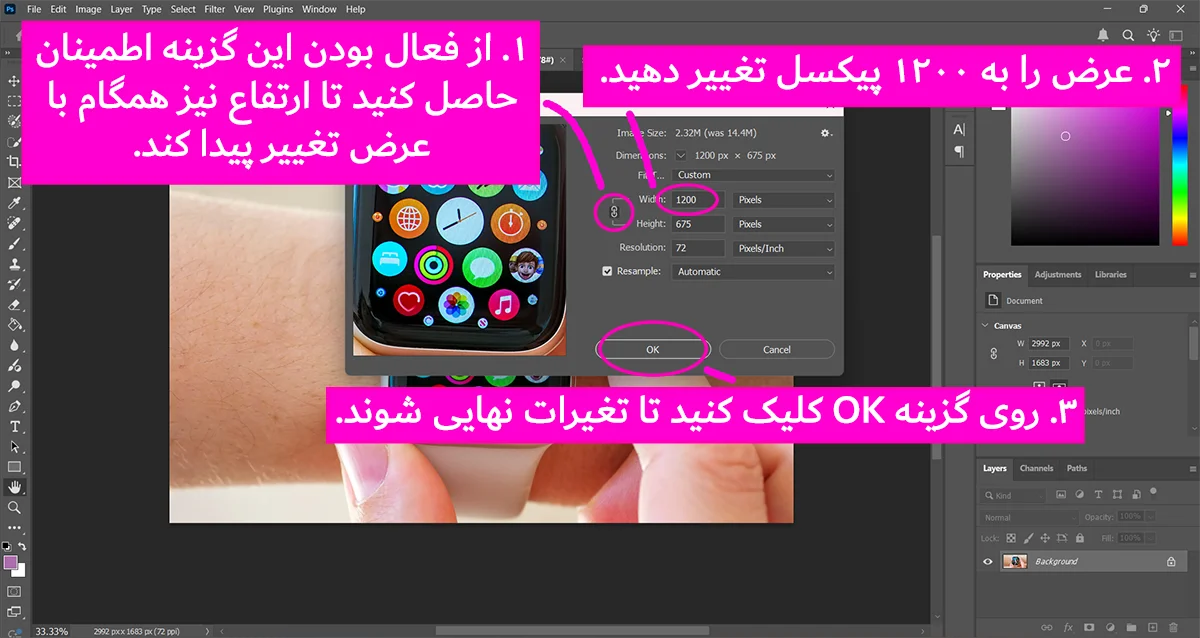
بعد از اینکه پنجره مورد نظر باز شد، عرض تصویر را به ۱۲۰۰ پیکسل تغییر دهید:

در مورد تغییر ابعاد برای سئو تصاویر باید چند نکته را مد نظر داشته باشید.
- عرض ۱۲۰۰ پیکسل ماکسیموم عرضی است که توسط گوگل پیشنهاد شده و با اغلب قالبها سازگار است. این مسئله بدینمعنا نیست که نمیتوانید سایر عرضهای مرسوم مانند ۸۰۰ یا ۶۰۰ پیکسل را انتخاب کنید.
- طبیعی است که هر چقدر ابعاد کوچکتر باشند، حجم نیز پایینتر بوده و اصول سئو تصاویر بهتر رعایت میشوند؛ اما با استفاده از تکنیکهایی که در ادامه مطرح میکنیم، میتوانیم حجم عکس را بدون افت کیفیت به میزان زیادی کاهش دهیم؛ بههمینخاطر اجباری به انتخاب ابعاد کوچک نیست.
- قانون خاصی در مورد اینکه ارتفاع عکس چقدر باشد وجود ندارد. سعی کنید ارتفاعی را انتخاب کنید که تجربه کاربری را بهبود بخشیده و به آن لطمهای وارد نکند.
در این مرحله تنظیم ابعاد برای سئو عکس به پایان میرسد و میتوانیم وارد گامهای بعدی شویم.
گام بعدی که مهمترین گام نیز محسوب میشود، انتخاب فرمت درست برای عکس و کاهش حجم آن تا اندازه ممکن است.
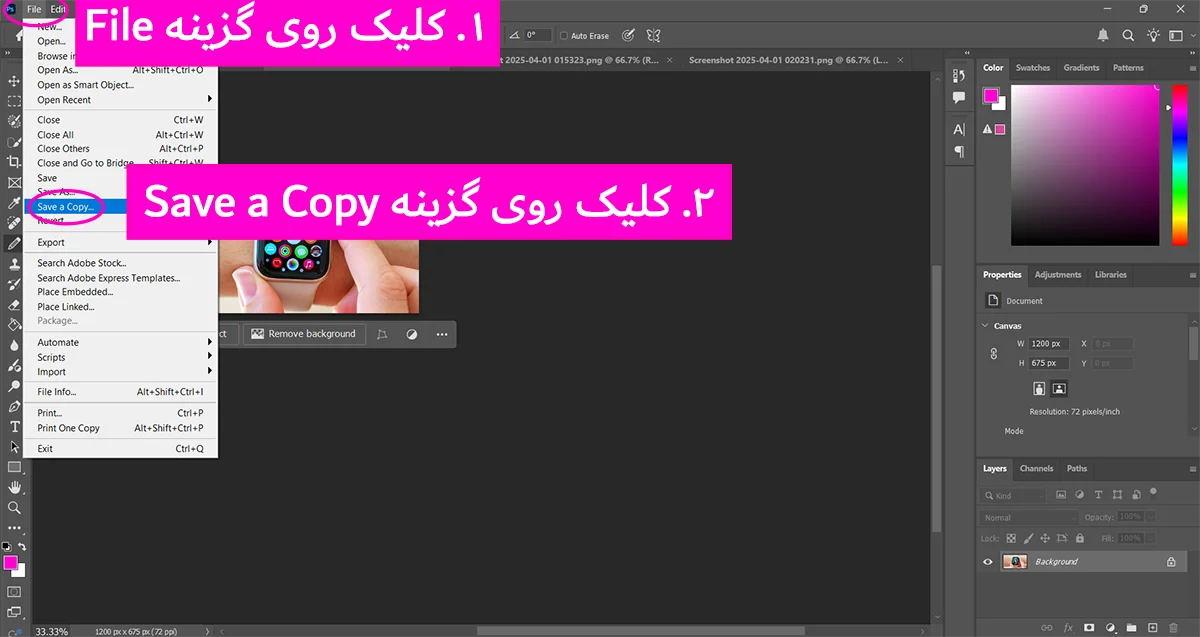
برای این کار از منوی بالایی روی گزینه File کلیک کرده و سپس، گزینه Save a Copy… را انتخاب کنید:

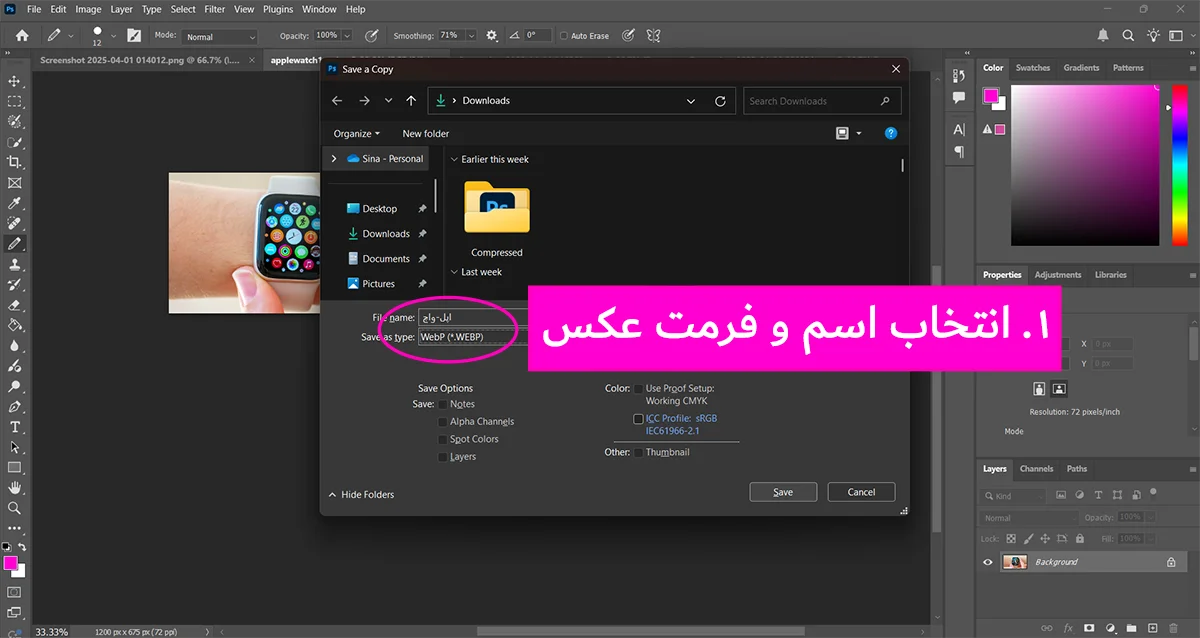
در این مرحله، از بین فرمتهای موجود، گزینه WebP را انتخاب کنید. فرمت WebP یکی از مدرنترین فرمتهای عکس است که برای سئو تصاویر، انتخابی ایدهآل محسوب میشود.

این فرمت تصویر میتواند بدون افت کیفیت چندان، میزان حجم عکس را تا حد زیادی کاهش داده و آن را به زیر 100 KB برساند.
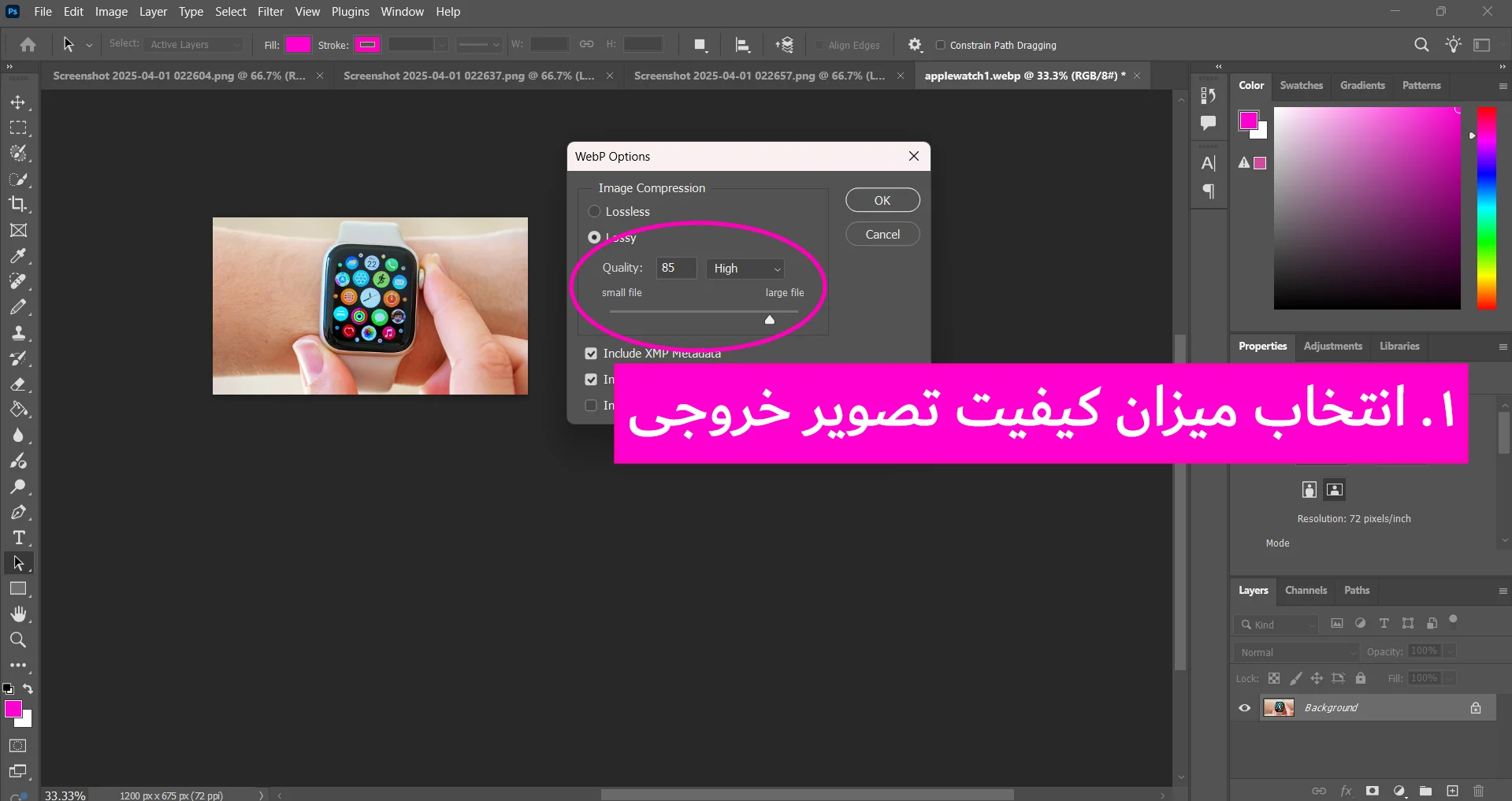
وقتی که فرمت WebP را انتخاب و روی گزینه Save کلیک کردید، پنجرهای نمایش داده میشود که از طریق آن میتوانید میزان کیفیت تصویر خروجی را تعیین کنید:

پیشنهاد میکنیم که این آپشن را روی عدد 85% قرار دهید تا نهتنها حجم تصویر کاهش بیشتری پیدا کند، بلکه افت کیفیت آن نیز ملموس نباشد.
در نهایت با کلیک روی گزینه OK، تصویر نهایی ایجاد میشود. تصویری که کیفیت و ابعادی مناسب داشته اما حجم آن، بسیار پایین است.
۲. بهینه سازی تصاویر در وردپرس با استفاده از افزونهها
بسیاری از افراد ترجیح میدهند که بهجای استفاده از نرم افزارهایی مانند فتوشاپ برای سئو تصاویر، از افزونههای وردپرس استفاده کنند. این امر میتواند انجام بهینهسازی را تسریع کند اما طبیعتا، آپشنهایی که در دسترس قرار دارند به اندازه فتوشاپ نبوده و نمیتوان عکسهای سایت را تا بیشترین میزان ممکن بهینه کرد.
تعدادی از افزونههای رایگان وردپرس که میتوانید از آنها برای بهینه سازی تصاویر وب سایت استفاده کنید در ادامه معرفی شدهاند.
- Smush: این افزونه تصاویر را بهطور خودکار فشرده میکند و امکان بهینهسازی گروهی و تبدیل به WebP را ارائه میدهد.
- ShortPixel: ترکیبی از الگوریتمهای فشردهسازی هوشمند و تکنیکهای بهینهسازی پیشرفته برای حفظ کیفیت تصاویر در عین کاهش حجم.
- TinyPNG: فشردهسازی موثر تصاویر PNG و JPEG بدون کاهش کیفیت برای بهبود سرعت بارگذاری سایت.
- EWWW Image Optimizer: بهینهسازی تصاویر در لحظه و کاهش زمان بارگذاری، همراه با فشردهسازی فونتهای وب.
- WP Compress: فشردهسازی خودکار تصاویر بدون نیاز به تنظیمات دستی، ایدهآل برای سایتهای دارای محتوای تصویری سنگین.
۳. بهینه سازی عکسها با استفاده از ابزارهای آنلاین
سایتهای آنلاین زیادی وجود دارند که میتوانید تصاویر خود را در آنها آپلود کرده و فایل بهینهشده آن را مجدد دانلود کنید؛ البته توانایی این ابزارها به اندازه نرم افزارهایی مانند فتوشاپ نیست اما همچنان کاربردی محسوب میشوند. تعدادی از ابزارهای آنلاین برای سئو تصاویر در ادامه معرفی شدهاند.
- TinyPNG: فشردهسازی تصاویر PNG و JPEG با حفظ کیفیت برای بهبود سرعت بارگذاری سایت.
- Compressor.io: کاهش حجم تصاویر با چهار روش فشردهسازی مختلف بدون افت محسوس کیفیت.
- Kraken.io: بهینهسازی تصاویر با قابلیت تغییر اندازه و پردازش گروهی برای کاهش حجم.
- Squoosh: ابزار آنلاین گوگل با امکان تنظیم دستی میزان فشردهسازی و پشتیبانی از فرمتهای مختلف.
- Optimizilla: فشردهسازی تصاویر بهصورت گروهی با امکان تنظیم کیفیت برای هر تصویر بهطور جداگانه.
بهینه سازی عنوان عکس در سئو
عنوان عکس یکی از بخشهایی است که میتواند سئو تصاویر را تقویت کند، اما طبق تجربه تاثیر چندانی هم ندارد.
بعضی از افراد ترجیح میدهند بهجای اینکه عنوان را بهصورت متنی زیر عکس قرار دهند، تصویر را ویرایش کرده و عنوان مورد نظر را روی آن بنویسند؛ این کار میتواند هنگام مشاهده تصویر از طریق بخش تصاویر نتایج جستجو، نرخ کلیک (CTR) را افزایش دهد.
بهینه سازی متن جایگزین (Alt Text) تصاویر
متن جایگزین تصاویر یا همان Alt Text از دو نظر اهمیت دارد. یکی اینکه هنگام عدم بارگذاری درست تصویر، این متن بهجای عکس بهنمایش درمیآید؛ و یکی اینکه با توضیح محتوای عکس در Alt Text، میتوان درک آن توسط موتورهای جستجو را افزایش داد.
تنظیم تصویر شاخص
تصویر شاخص، تصویری است که بهعنوان اصلیترین عکس یک محتوا شناخته میشود. این تصویر باید دارای محتوایی باشد که موضوع کلی مقاله و هدف از نگارش آن را برای بازدیدکنندگان روشن سازد.
سئو تصاویر، موضوعی کلیدی پیرامون بهینه سازی صفحات وب
در این مطلب تمامی نکات مرتبط با سئو تصاویر را پوشش دادیم تا شما نیز بتوانید عکسهایی مرتبط و مفید را برای محتواهای خود استفاده کنید.
از نحوه تنظیم ابعاد تصاویر گرفته تا شیوه کاهش حجم و تغییر فرمت به WebP در این مقاله توضیح داده شدند.
پیشنهاد میکنیم که شما هم با رعایت نکاتی که پیرامون سئو محتوا گفتیم، مقالات خود را بهینه سازی کنید تا بتوانید رتبههای بهتری را در صفحات جستجو بهدست آورید. همچنین میتوانید با سفارش تولید محتوا، محتواهایی درجهیک و یونیک را برای مخاطبان خود منتشر کرده و کیفیت برندسازی کسبوکارتان را به مرحلهای تازه وارد کنید.




بدون دیدگاه